Website Validation - What's in your code?
![]() Ever
notice this graphic, it's just one of many located on the footer of the
Auxiliary websites. For the web developer there are free tools to
assist you in designing a website which validates with clean code. You
might say, "But my site looks great and it works, isn't that good enough?"
And the answer is a simple NO. The USCG Auxiliary is to provide
Ever
notice this graphic, it's just one of many located on the footer of the
Auxiliary websites. For the web developer there are free tools to
assist you in designing a website which validates with clean code. You
might say, "But my site looks great and it works, isn't that good enough?"
And the answer is a simple NO. The USCG Auxiliary is to provide
 a
professional appearance in all we do, we are part of Team Coast Guard.
In representing the Team we accept the responsibility to comply with certain
standards.
a
professional appearance in all we do, we are part of Team Coast Guard.
In representing the Team we accept the responsibility to comply with certain
standards.
Validation Checkers are extremely helpful in finding errors in the code. Make sure your website code is up to date and validates by using either of these html, xhtml code checkers. Here are a few links:
- W3C Markup Validator checks one page at a time - just enter the URL of each page
-
WDG HTML Validator checks html code in your website, this tool validates your entire site or one page at a time. Be sure and check the Validate entire site box.
- W3C CSS Validation Service will check your CSS code for errors
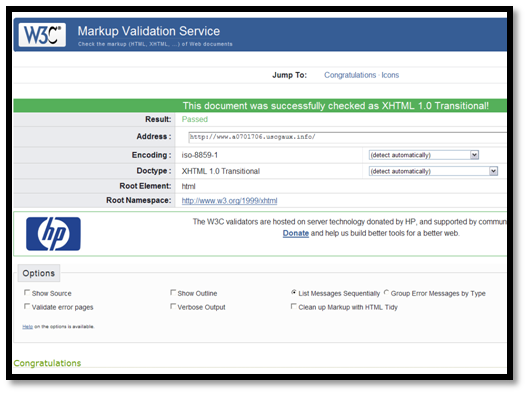
During website development you can save and preview each page in a browser. When you enable Active X in your browser you will see the header and footer attached to your webpage. The footer has several validation graphics to check your webpage. Just click on one and it will take you to the check site and display any error that may exist. What you want to see is a page that says CONGRATULATIONS, like this one.

As you finish each webpage make it a habit to validate as part of your website development.
Accessibility and Section 508
Here is a link to help you understand Section 508 and how it effects us. All About Section 508